Инструкция по работе с виджетом
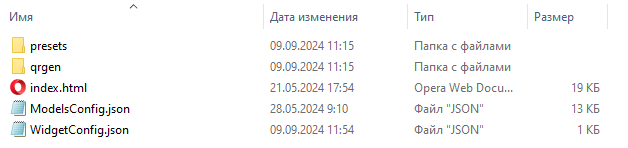
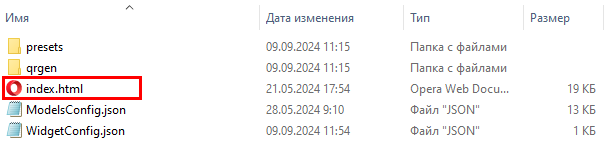
Папка с виджетом включает в себя следующие файлы:
1. Index.html - файл для запуска виджета (можно запускать через iFrame);
2. WidgetConfig.json - файл конфигурации виджета (должен располагаться в папке рядом с файлом index.html);
3. ModelsConfig.json - файл, содержащий список моделей для загрузки в виджет (при этом используются модели, которые хранятся у вас на сервере, а не в личном кабинете allmebel3d)

Для запуска виджета запустите файл index.html. Вы можете встроить index.html к себе на сайт напрямую либо с помощью контейнеров, например, iFrame.
Настройка виджета происходит в файлах WidgetConfig.json и ModelsConfig.json.
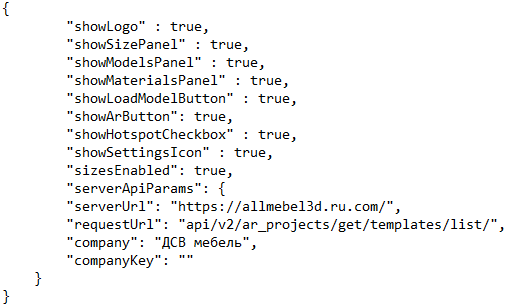
Файл WidgetConfig.json отвечает за отображение интерфейса виджета и за его конфигурацию. При использовании файла WidgetConfig.json модели берутся из личного кабинета фабрики. В данном файле находятся следующие настройки:
1. Ключ "showLogo". Значение true включает отображение лого компании, значение false выключает отображение лого компании;
2. Ключ "showSizePanel". Значение true включает отображение панели размеров, значение false выключает отображение панели размеров;
3. Ключ "showModelsPanel". Значение true включает отображение панели с выбором моделей, значение false выключает отображение панели с выбором моделей;
4. Ключ "showMaterialsPanel". Значение true включает отображение панели материалов, значение false выключает отображение панели материалов;
5. Ключ "showLoadModelButton". Значение true включает отображение кнопки для загрузки пользовательских моделей в формате .glb, значение false выключает отображение кнопки для загрузки пользовательских моделей;
6. Ключ "showArButton". Значение true включает отображение кнопки просмотра модели в AR, значение false выключает отображение кнопки просмотра модели;
7. Ключ "showHotspotCheckbox";
8. Ключ "showSettingsIcon". Значение true включает отображение кнопки настроек, значение false выключает отображение кнопки настроек;
9. Ключ "sizesEnabled". Значение true включает отображение размеров на модели, значение false выключает отображение размеров на модели;
10. Ключ "showSettingsIcon". Значение true включает отображение кнопки настроек, значение false выключает отображение кнопки настроек;
11. "serverApiParams" - настройки и адреса моделей виджета;
12. "serverUrl": "https://allmebel3d.ru.com/", - адрес сервера с моделями (используется по умолчанию, как в примере);
13. "requestUrl": "api/v2/ar_projects/get/templates/list/", - запрос для списка моделей (используется по умолчанию, как в примере);
14. "company": "DefaultFactory", - название компании, чьи модели будут отображаться в виджете (оно должно совпадать с названием компании в личном кабинете при создании ar проекта (об этом подробно написано ниже));
15.
"companyKey": "abcdefg" - ключ компании (значение нужно оставить пустым, если вы не хотите использовать ключ)

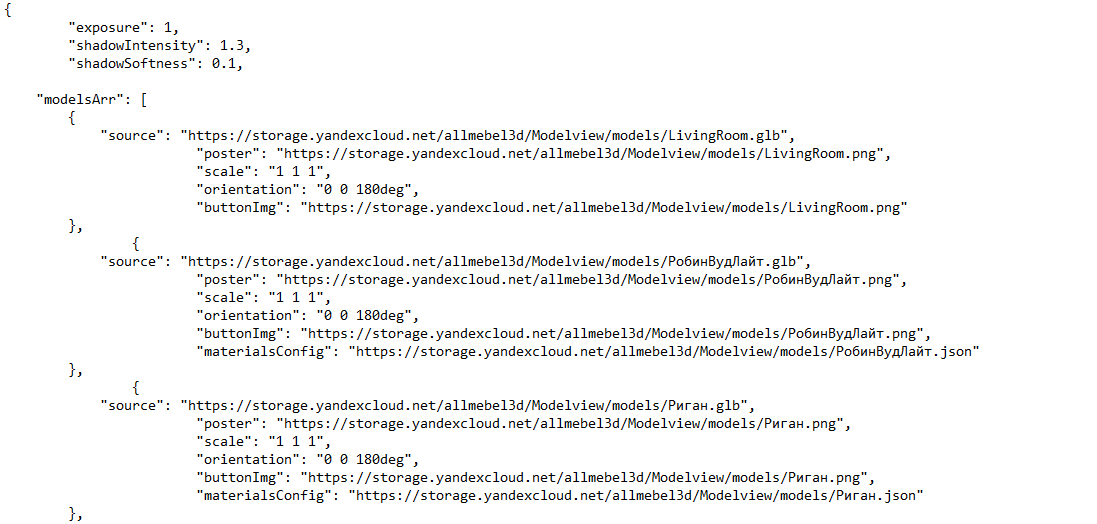
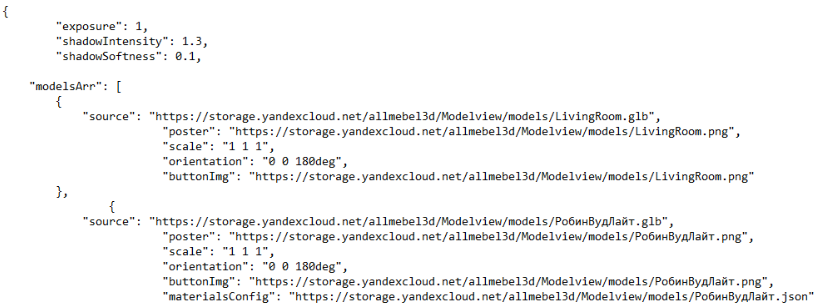
В файле ModelsConfig.json указываются пути к файлам моделей, конфигурации и изображений. Сам файл находится в корневой папке с виджетом. Файл используется вместо WidgetConfig.json. В этом случае модели для виджета берутся не из личного кабинета фабрики, а из другого хранилища, например, с сервера. В данном файле находятся следующие настройки:
1. Ключ "exposure". В данном ключе можно установить числовое значение, влияющее на яркость освещения в виджете при просмотре модели;
2. Ключ "shadowIntensity". В данном ключе можно установить числовое значение, влияющее на интенсивность тени в виджете при просмотре модели;
3. Ключ "shadowSoftness". В данном ключе можно установить числовое значение, влияющее на мягкость тени в виджете при просмотре модели;
4. Ключ "source". В данном ключе находится путь к файлу модели;
5. Ключ "poster". В данном ключе находится путь к изображению, которое будет показано во время загрузки модели;
6. Ключ "scale". В данном ключе находится числовое значение размера модели;
7. Ключ "orientation". В данном ключе находится числовое значение поворота модели по трем осям в градусах;
8. Ключ "buttonImg". В данном ключе находится путь к картинке, отображаемой на нижней панели;
9. Ключ "materialsConfig". В данном ключе находится путь к файлу конфигурации
В данном файле нужно вручную указать путь к файлам моделей, конфигурации и изображений, которые Вы поместили в папку с виджетом. При запуске виджета данный файл считывается и отображаются модели, указанные в нем

В указанных в конфиге директориях необходимо разместить файлы моделей, изображения (иконку) и файлы конфигурации самих модели. Файл модели используется в формате .glb. Подробнее о выгрузке моделей написано ниже.
Прежде чем добавить модели в виджет (с помощью личного кабинета или своего собственного сервера), их нужно выгрузить из планировщика. Выгружать модели из планировщика в виджет можно двумя способами: в формат .glb с последующей загрузкой в личный кабинет вручную или автоматически в web ar.
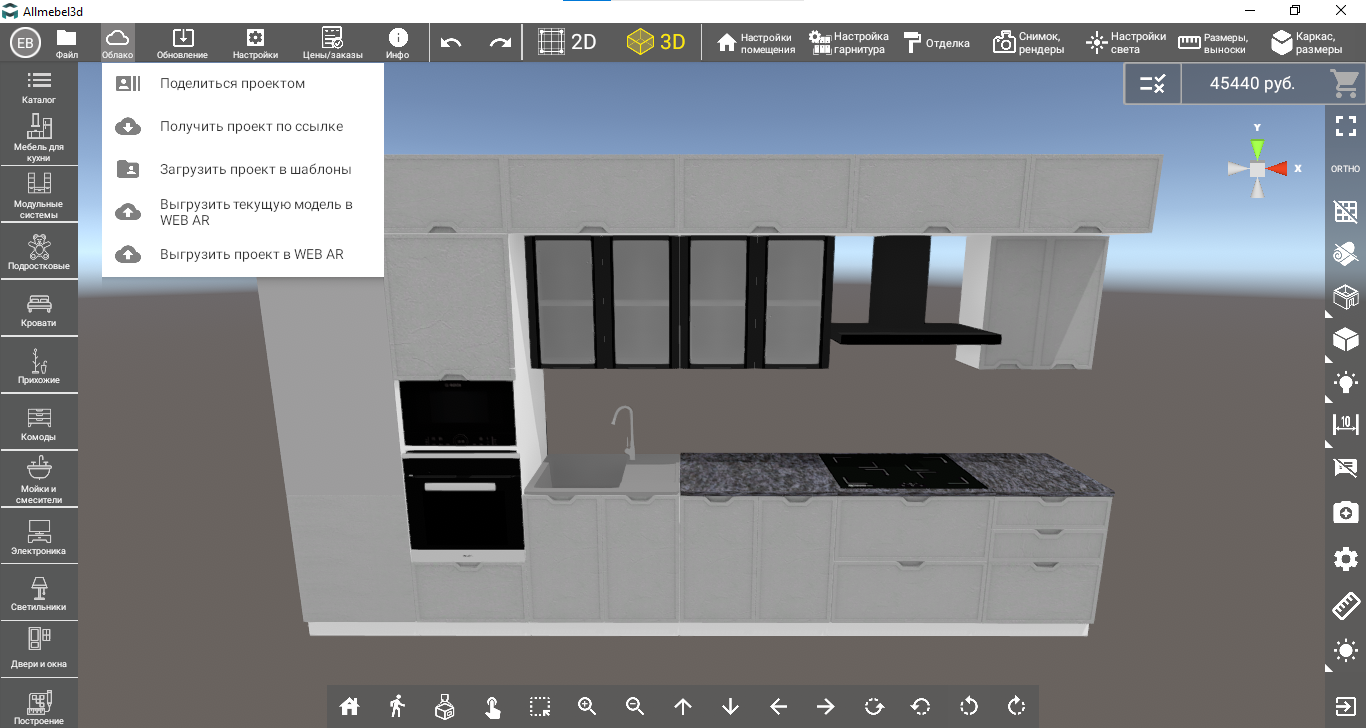
Для того, чтобы автоматически выгрузить модель в формат в web ar в верхней панели откройте меню "Облако" и выберите пункт "Выгрузить текущую модель в WEB AR". Если вы хотите выгрузить весь проект, включая стены и декор, выберите пункт "Выгрузить проект в WEB AR".

После завершения выгрузки появятся QR код и ссылка. В данном случае эти ссылки вам не понадобятся, поэтому вы можете закрыть всплывающее окно.

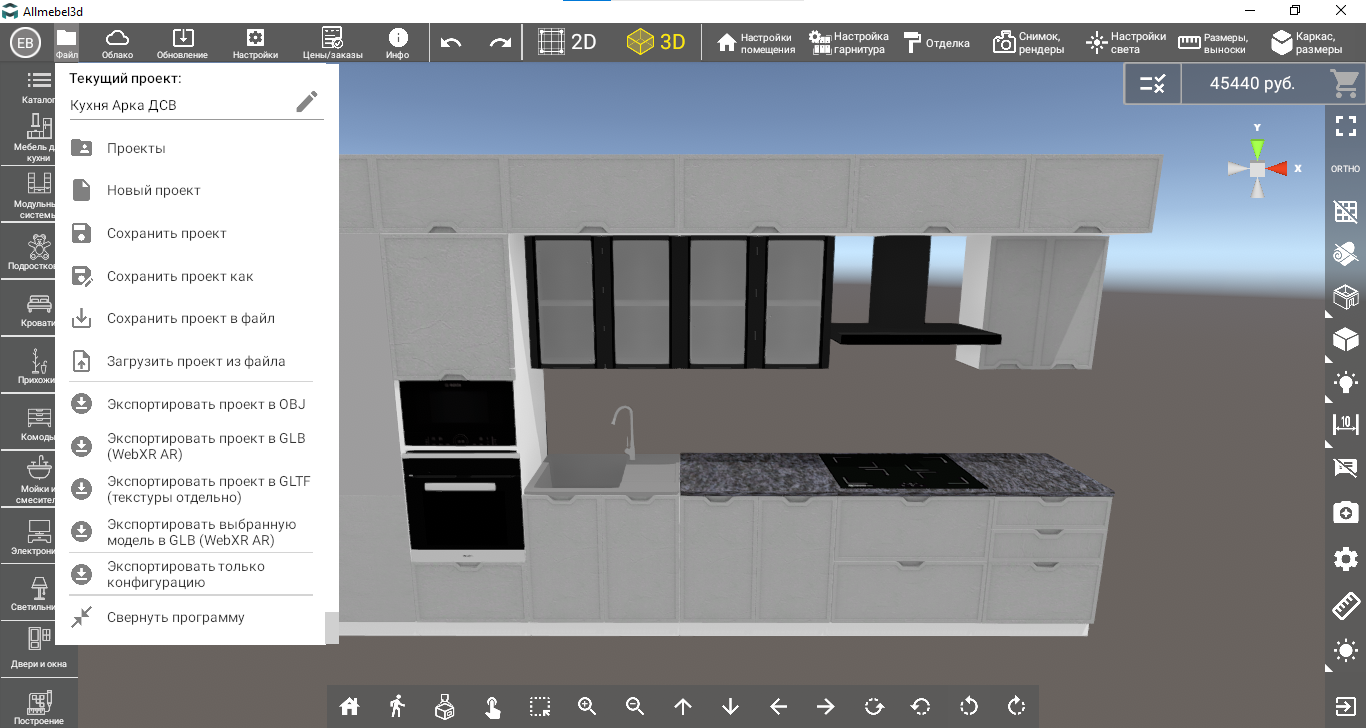
Для того, чтобы выгрузить модель в формате .glb в верхней панели откройте меню "Файл" и выберите пункт "Экспортировать проект в GLB"

После чего в появившемся окне выберите настройку текстур "Вместе с текстурами и формат Экспорт в GLB (единым архивом)"

В проводнике выберите папку, куда вы хотите сохранить файлы. После выгрузки данным способом (в формате .glb) вам потребуется вручную добавить сохраненные файлы в личный кабинет.
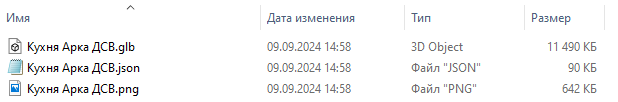
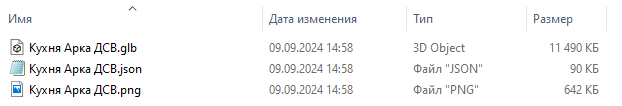
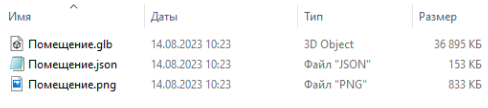
Полученные файлы из планировщика выглядят следующим образом

В примере “Кухня Арка ДСВ.glb” - файл с моделью, “Кухня Арка ДСВ.json” - файл с настройками выгруженной модели, “Кухня Арка ДСВ.png” - иконка.
Выгруженный из планировщика WEB AR проект
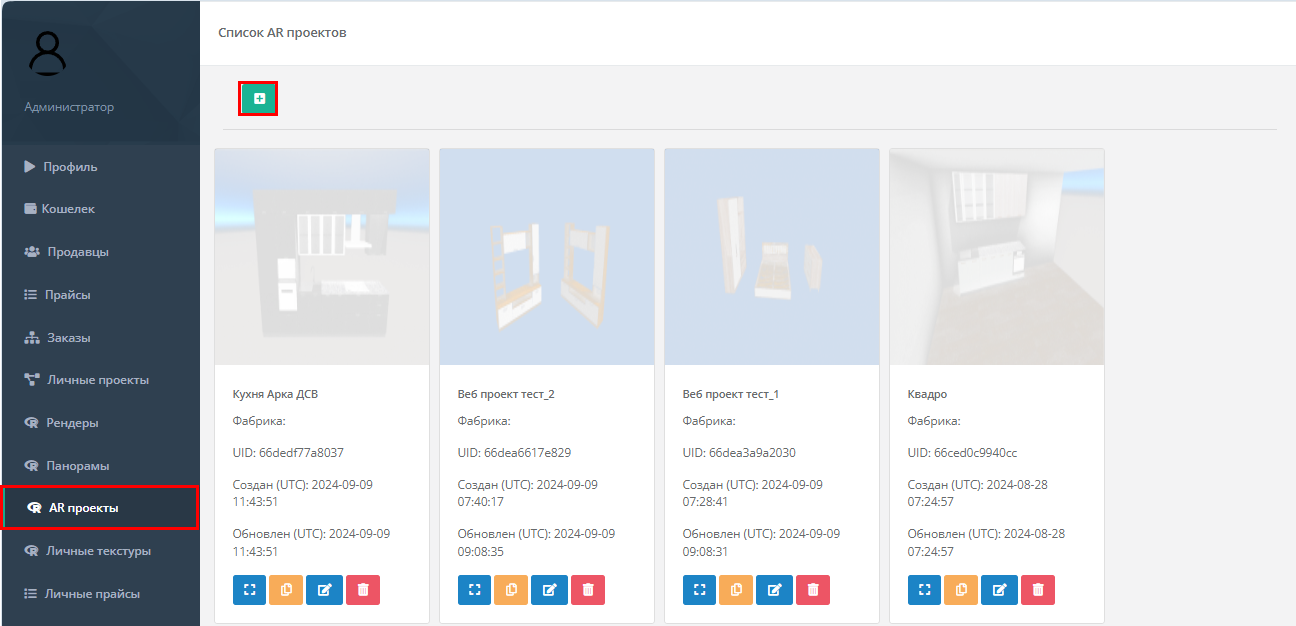
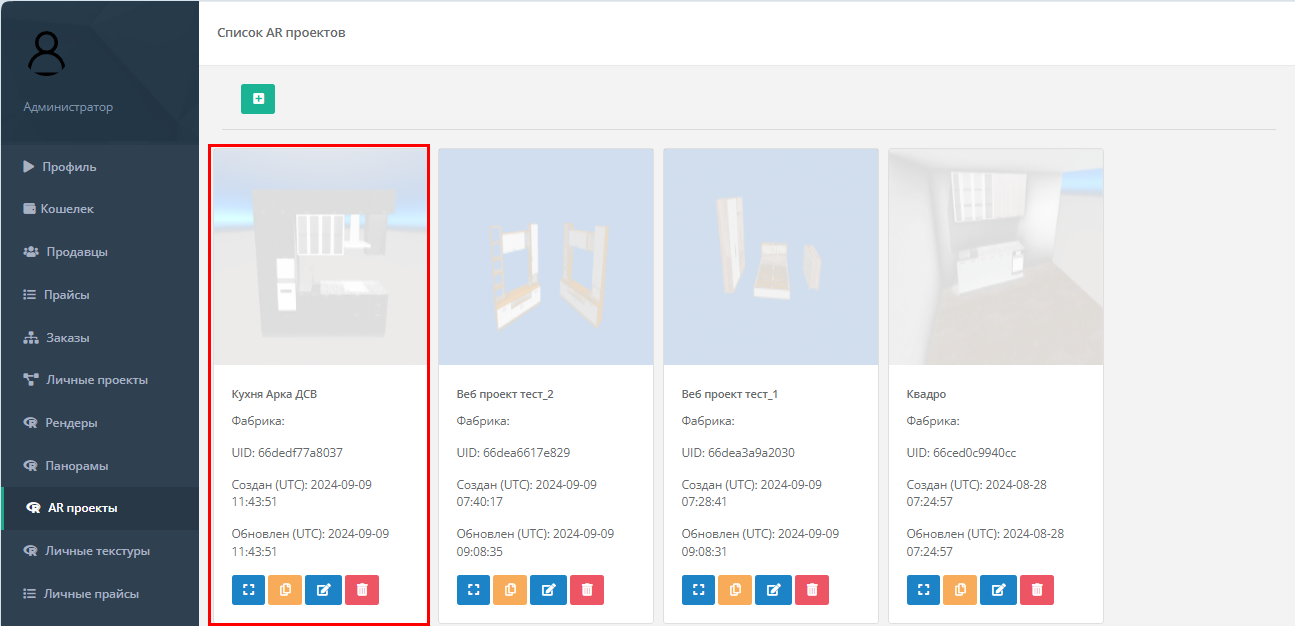
Выгруженный из планировщика в web ar проект находится в разделе "AR проекты" личного кабинета и может использоваться, как без дополнительных настроек, так и с настройками
*Примечание. Подробнее о работе с личным кабинет написано в разделе "Личный кабинет на сайте"

Создание проекта на основе выгруженного .glb файла
В личном кабинете перейдите в раздел “AR-проекты” и нажмите на кнопку “+”
*Примечание. Подробнее о работе с личным кабинет написано в разделе "Личный кабинет на сайте"

Откроется меню создания нового проекта. В него необходимо загрузить ранее полученный из планировщика .glb файл проекта или модели и файл конфигурации. Также необходимо ввести имя файла и выбрать компанию из списка. Имя компании нужно для последующего определения и загрузки модели. Остальные файлы можно загружать опционально
*Примечание. Обратите внимание на имя файла и название компании. Имя компании должно соответствовать значению ключа "company" в файле WidgetConfig.json


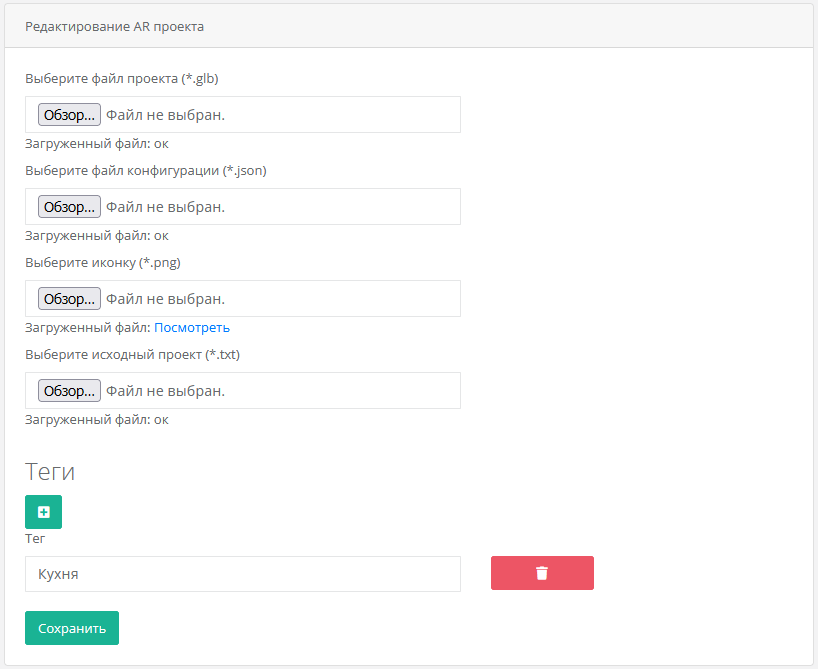
Вы также можете добавить тег к проекту. Он нужен для того, чтобы в дальнейшем вы могли отделить проект или группу проектов от всех остальных проектов. Для добавления тега к проекту нажмите кнопку “+” и введите тег. В качестве тега можно использовать, например, название модульной системы, а также любые слова, символы и их сочетания.

Подробнее об использовании тегов написано в разделе “Варианты использования виджета”. Нажмите на кнопку “Добавить” для создания web ar проекта.
Настройка WEB AR проекта в личном кабинете
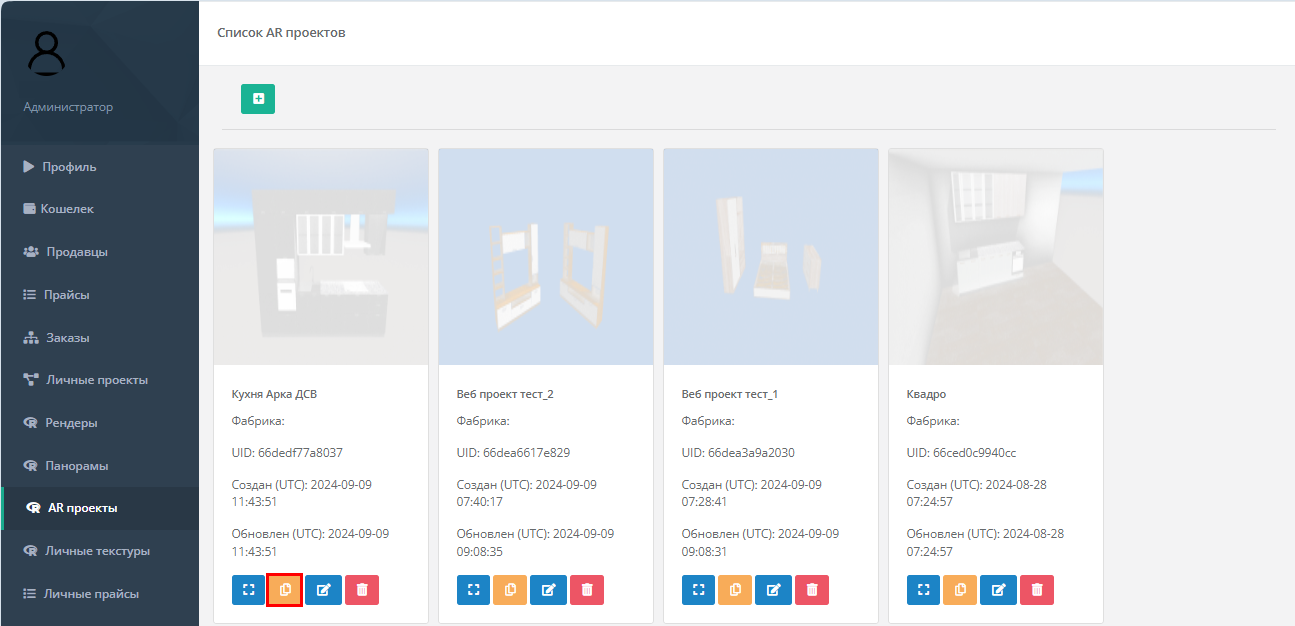
Выгруженные из планировщика в web ar проекты, а также проекты созданные в личном кабинете на основе .glb файла можно редактировать. Для этого в разделе AR проекты рядом с проектом нажмите на кнопку “Редактировать”

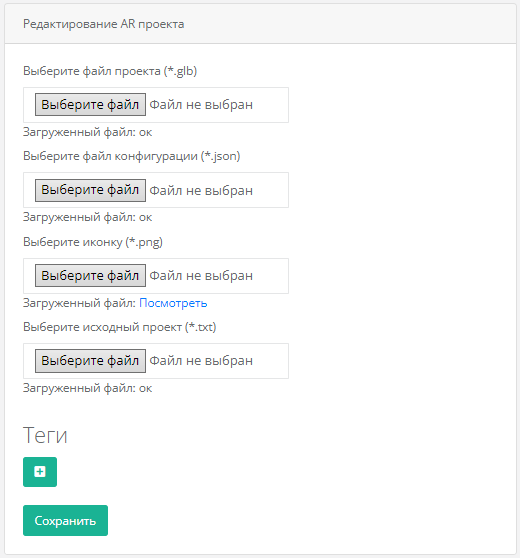
Откроется меню Редактирования ar проекта.

Оно содержит те же настройки, что и меню создания ar проекта. В нем вы можете добавить недостающие файлы или же добавить/изменить тег проекта. Не заменяйте в меню редактирования файлы проекта и конфигурации на новые. Для этого лучше создайте новый проект.
Добавление проекта в виджет
Для того, чтобы добавить проект в виджет его нужно сделать шаблонным. Создавать шаблонные проекты необходимо с правами администратора (из личного кабинета с правами администратора). Шаблонные проекты можно делать как из web ar проектов, так и из проектов, созданных в личном кабинете на основе .glb файлов. Для этого в меню "AR проекты" рядом с проектом нажмите на кнопку “Создать шаблон”

Все шаблонные проекты по умолчанию будут отображаться в виджете. Повторное нажатие на кнопку “Создать шаблон” сделает проект обычным и данный проект не будет отображаться в виджете.
Получение ссылки на проект
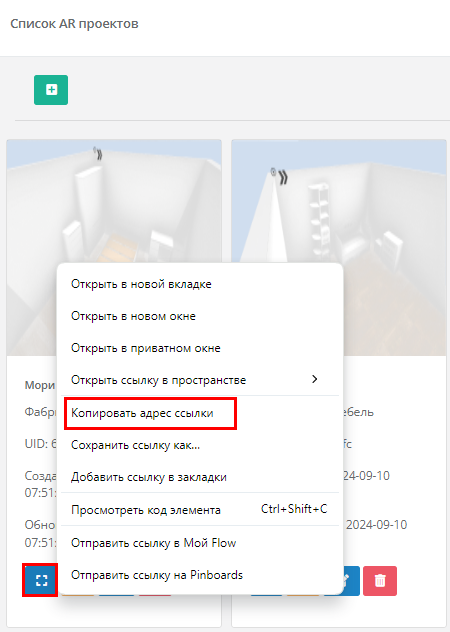
Из личного кабинета вы также можете получить ссылки на проекты для дальнейшего создания URL. О вариантах использования ссылок на проекты в виджете подробно написано в разделе “Варианты использования виджета”. Для того, чтобы скопировать ссылку на проект нажмите правой кнопкой мыши на кнопку “Открыть проект в виджете”. Далее в списке выберите “Копировать адрес ссылки” (в различных браузерах кнопка может отличаться).

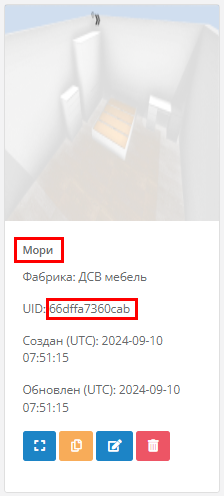
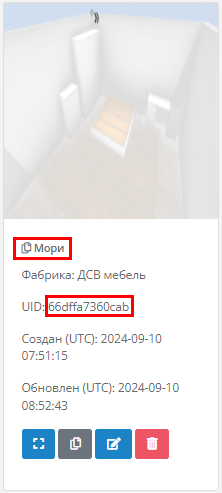
Вы также можете скопировать название и UID проекта непосредственно из карточки проекта для последующего их использования при создании ссылок. Например, cloudProject = name/uid/, name - это первое текстовое значение в карточке, uid берется из одноименного поля.

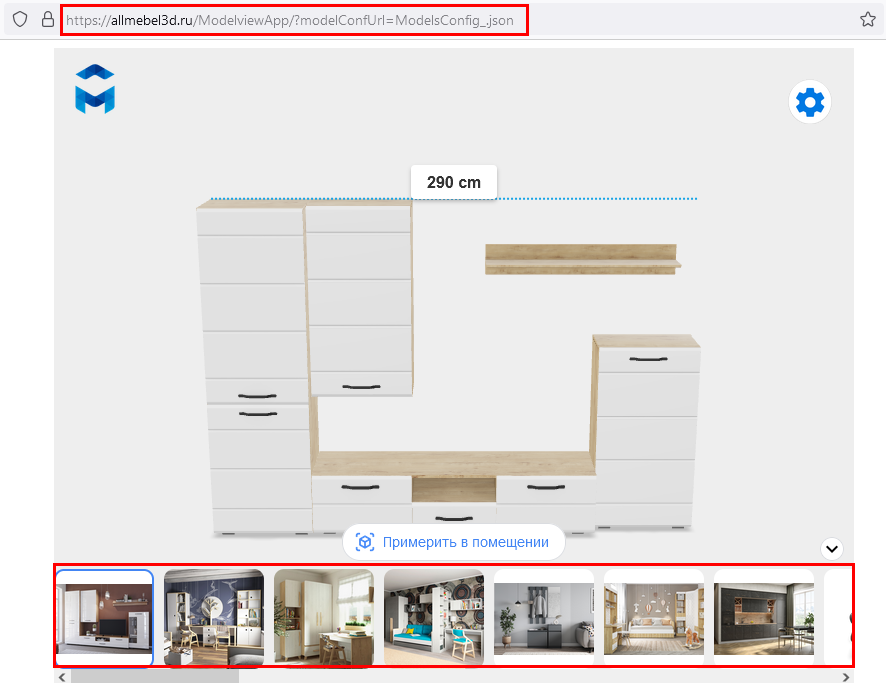
В виджет можно поместить модели не только из личного кабинета, но и из хранилища, указав при этом локальный каталог. /?modelConfUrl=ModelsConfig.json - параметр, который указывает название конфига, где ModelsConfig.json сам файл, размещенный в папке с виджетом и содержащий путь к моделям
Введя /?modelConfUrl=ModelsConfig.json в конце URL, вы укажете виджету использовать локальный каталог и загружать модели из хранилища

Для того, чтобы использовать модели из локального каталога в виджете разместите выгруженные модели в .glb, а также изображения .png и файлы конфигурации моделей .json на сервер

После чего укажите директорию моделей в файле ModelsConfig.json

В данном разделе описано использование виджета после его настройки и загрузки в него моделей. Перед запуском виджета необходимо произвести настройки в файле WidgetConfig.json. В поле "serverUrl" нужно ввести адрес сервера с моделями. В поле "requestUrl" запрос для списка моделей. Значения этих двух полей вы можете взять из примера и использовать по умолчанию. В поле “company” введите название компании, модели которой будут отображаться в виджете. Название компании должно быть таким же как и название компании в web ar проекте в личном кабинете. В поле "companyKey" можно ввести ключ, если ваша компания использует ключи для доступа к проектам.
Запуск виджета
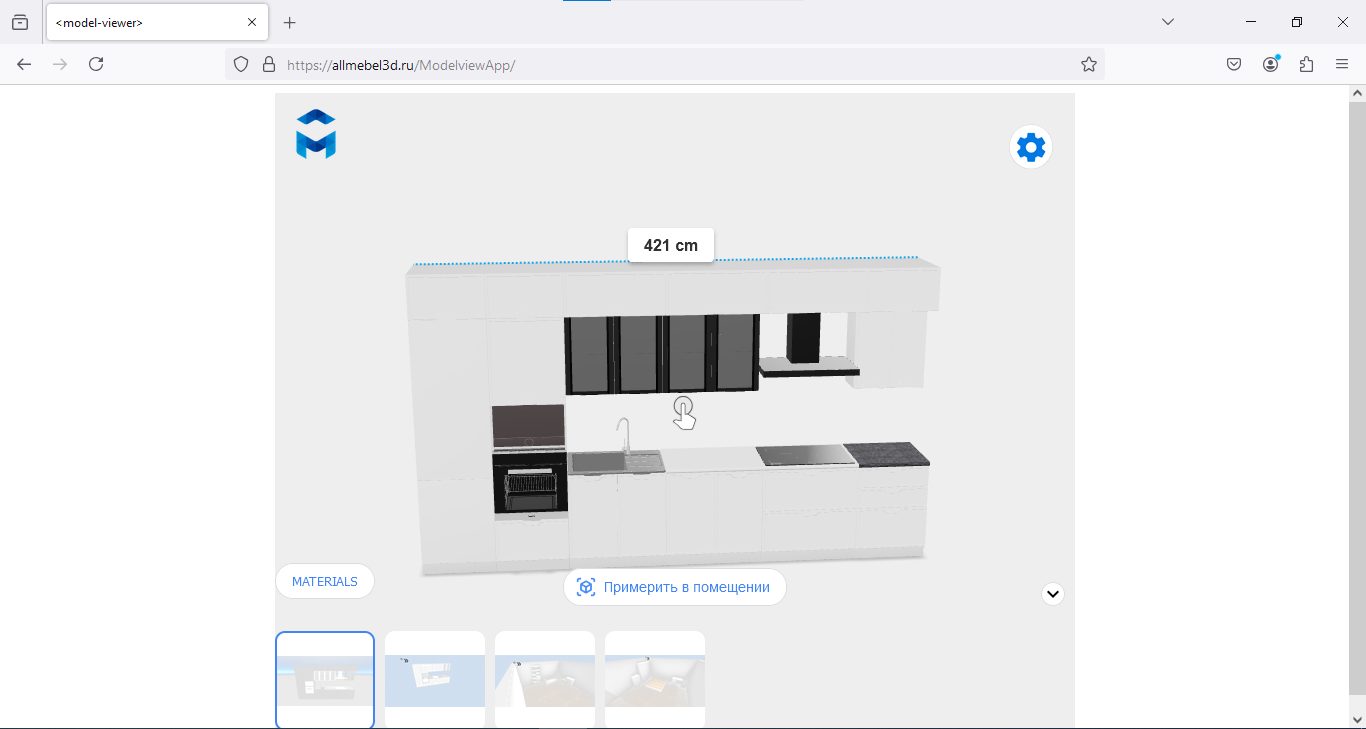
Запустите виджет с помощью файла index.html

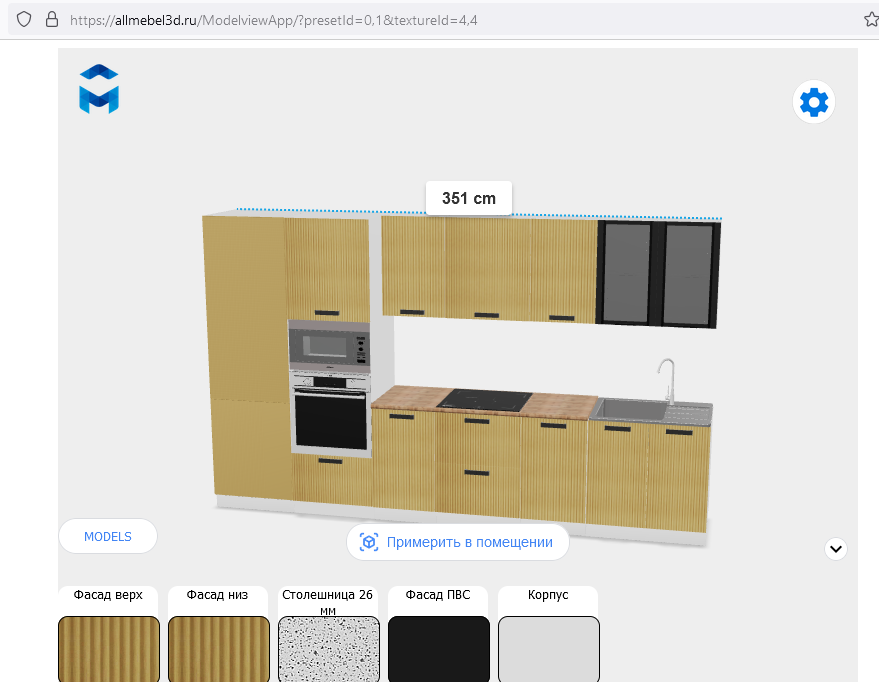
При этом на странице по умолчанию должны отображаться все шаблонные проекты фабрики, так как используется ссылка без дополнительных параметров https://allmebel3d.ru/ModelviewApp/

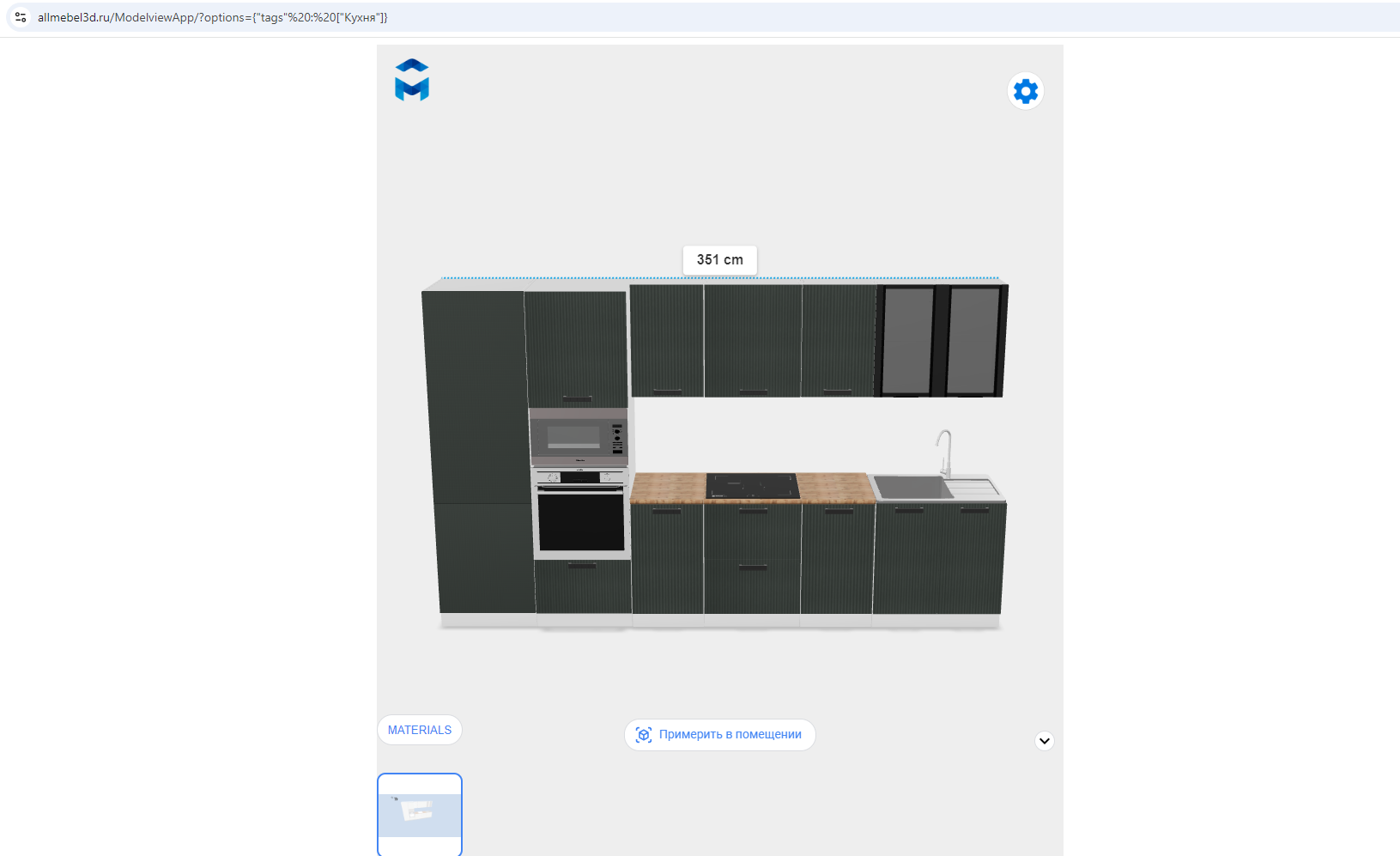
Отображение моделей по тегу
Чтобы запустить не все шаблонные проекты, а определенного типа нужно в параметры запроса передать ?apiTags=["ТЕГ_1","ТЕГ_2"] (в квадратных скобках через запятую нужно указывать теги проектов. Например, добавив строку ?apiTags=["Кухня"], в виджете будут отображаться проекты, для которых в личном кабинете указан тег "Кухня". В данном случае одна кухня


Отображение модели по порядковому номеру
Вы можете открыть любую модель из списка, указав в конце URL индекс модели /?model = n, где n порядковый номер модели в списке. Например, ?model = 1. В этом случае откроется первая модель из списка

Отображение модели по порядковому номеру и отключение видимости других проектов
Чтобы открылась только указанная модель без возможности выбрать другие в списке снизу в конце URL нужно добавить /?model=1&single=1, где 1 порядок модели в списке

Отображение проекта по имени и UID в виджете
Вы можете запустить конкретный проект (конкретную модель), указав в конце URL следующее /cloudProject=Имя/UID/. Имя и UID в данном примере это имя и uid конкретного шаблонного проекта из личного кабинета соответственно.

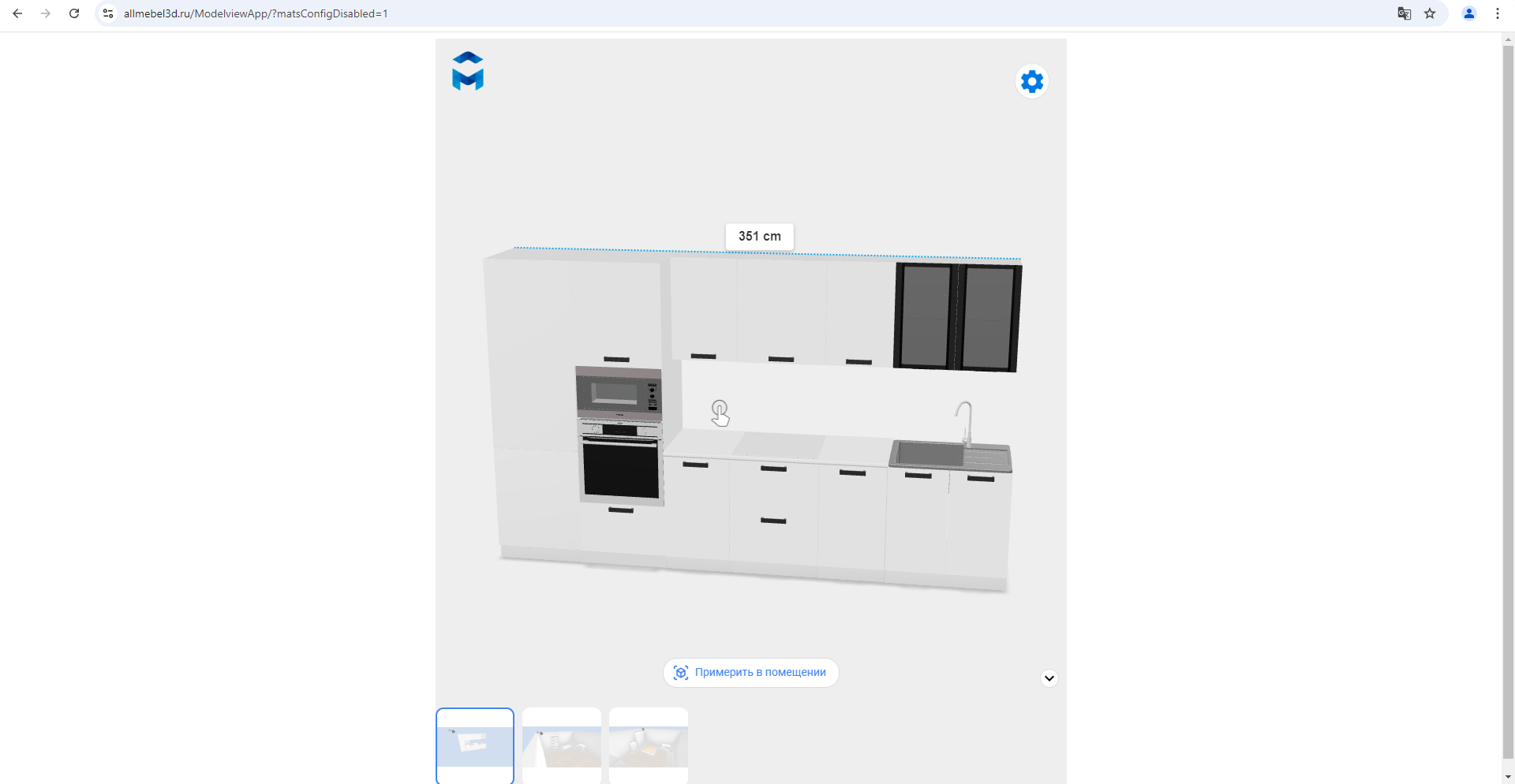
Отключение отображения материалов и цветов на модели в виджете
Параметр /?matsConfigDisabled=1 используется для отключения загрузки конфига материалов. При этом материалы и текстуры не отображаются

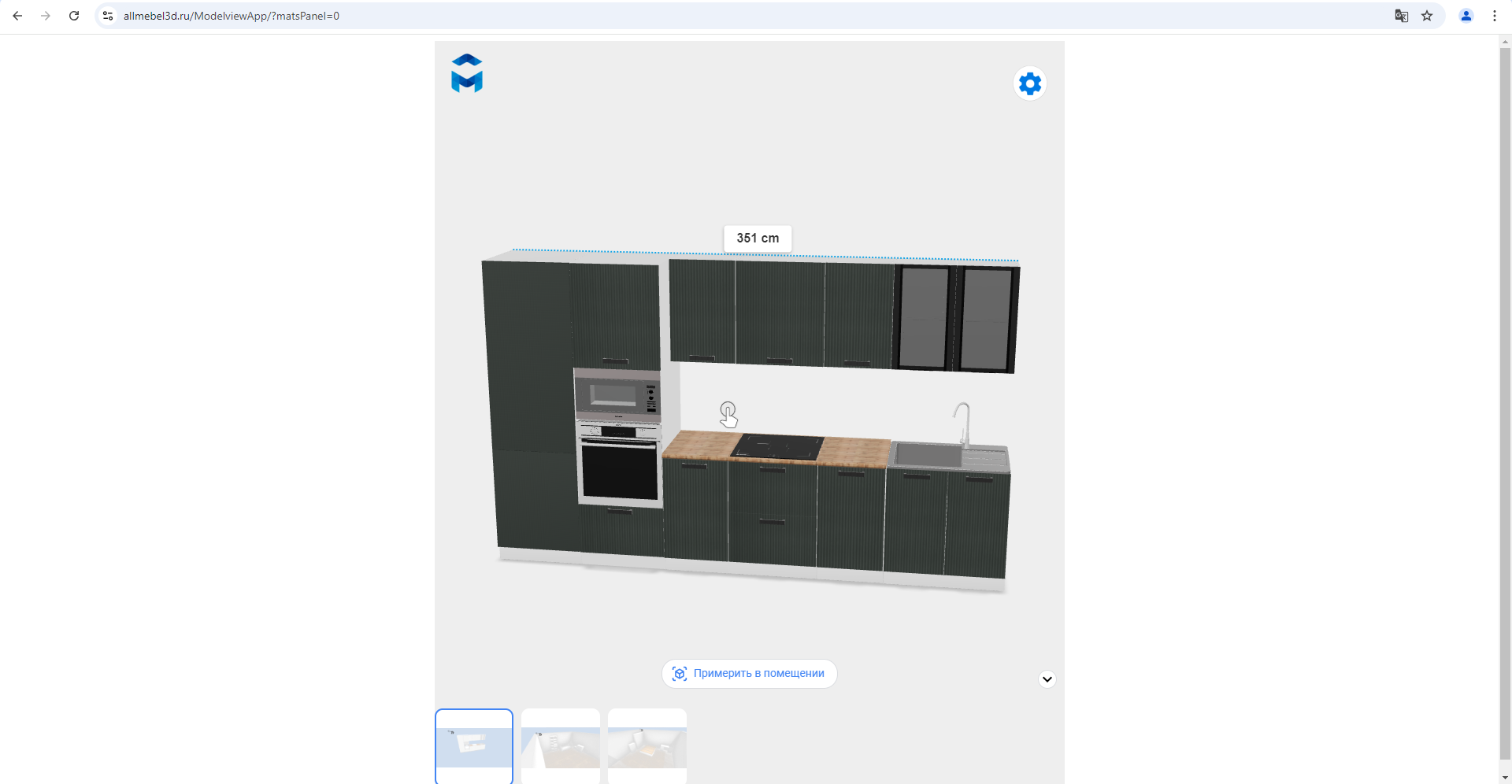
Отключение панели выбора материалов в виджете
Параметр /?matsPanel=0 используется для отключения панели материалов

Отключение метрик отображаемых на модели в виджете
Параметр /?sizesDisabled=1 используется для вкл/выкл отображения размеров на модели

Отображение значка с информацией о модели в виджете
Параметр /?hspotsDisabled=1 используется для вкл/выкл значкой с информацией о модели
Отображение материала в виджете по названию
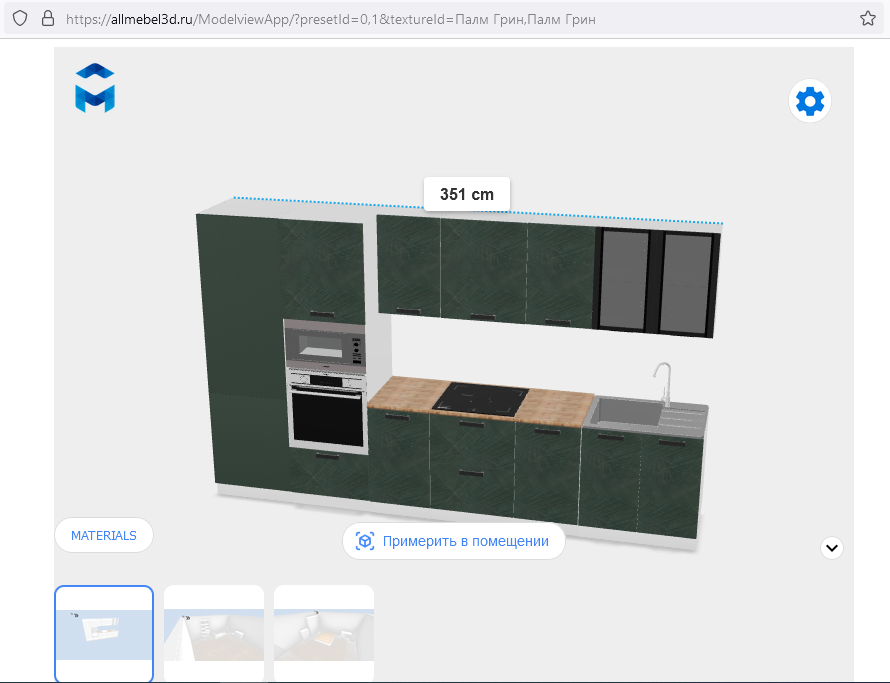
Параметр ?presetId=1,2&textureId=Дерево,Дуб Эльза используется для выбора материала по названию. Цифры 1 и 2 это индексы (порядковые номера) материалов, для которых будет указана текстура. Дерево,Дуб Эльза названия текстур для указанных индексов

Отображение материала в виджете по индексу
Параметр ?presetId=1,2&textureId=1,2 используется для выбора материала по индексу. В ?presetId=1,2 цифры 1 и 2 это индексы (порядковые номера) материалов, для которых будет указана текстура. В textureId=1,2 цифры 1,2 это индексы (порядковые номера) текстур