Установка и настройка обновленной онлайн версии
Новая онлайн-версия AllMebel3d отличается автоматической загрузкой обновлений, упрощенной установкой и настройкой
Пользователю доступен архив с файлами онлайн-версии AllMebel3d

В архиве находятся следующие файлы

- index.html - вся необходимая логика и ссылки для скачивания онлайн-версии планировщика. Запуск планировщика осуществляется через этот файл. Его можно обернуть в iFrame. В данный файл можно добавлять свой js и html код, но нельзя удалять существующий
- companyIcon.png - это иконка компании, которая будет отображаться при загрузке планировщика. Должен размещаться вместе с index.html на одном уровне. Если файла нет - будет отображаться иконка по умолчанию
- CompanyConfig.json (обязательный) - это конфигурация каталога компания. Без него планировщик работать не будет. Файл должен размещаться вместе с index.html на одном уровне
- favicon.ico (опциональный) - для отображения иконки в строке адреса браузера. Должен размещаться вместе с index.html на одном уровне
- Для установки и запуска онлайн-версии достаточно распаковать содержимое архива WebApp.zip на вашем сервере или хостинге. После распаковки WebApp.zip нужно запустить файл index.html
- Файл index.html, который находится в архиве, можно обернуть в iFrame
- Можно скопировать содержимое файла index.html в свой код на сайте (обязательно копировать все методы и стиле для корректной работы)
Разрешение можно изменить в следующих строках файла index.html: canvas.style.width = "1024px", canvas.style.height = "600px"
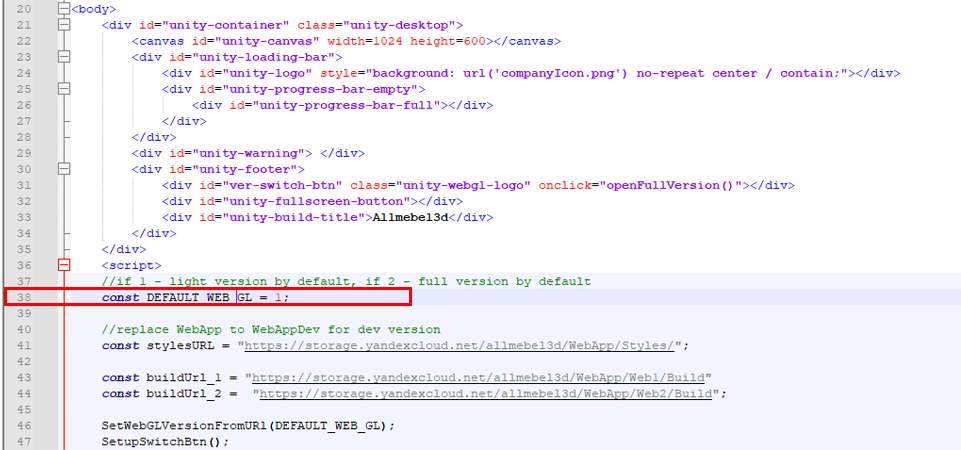
Онлайн планировщик включает 2 версии: полную и упрощенную". Для слабых компьютеров рекомендуется по умолчанию запускать упрощенную. Для этого переменная const DEFAULT_WEB_GL = 1. Установленное значение определяет, какая версия будет запущена по умолчанию (1 - упрощенная, 2 - полная. По умолчанию установлено значение 1)

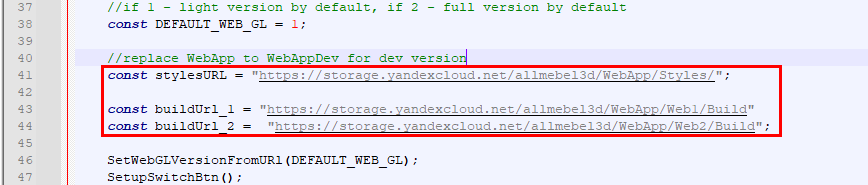
В index.html есть возможность определить тестовую версию (например, для развертывания и установки на тестовом сервере). Для того, чтобы переключиться на Dev (тестовую) версию нужно в адресах ниже (в файле index.html) изменить WebApp на WebAppDev:
Prod версияconst stylesURL = "https://storage.yandexcloud.net/allmebel3d/WebApp/Styles/";
const buildUrl_1 = "https://storage.yandexcloud.net/allmebel3d/WebApp/Web1/Build";
const buildUrl_2 = "https://storage.yandexcloud.net/allmebel3d/WebApp/Web2/Build";
Dev версия const stylesURL = "https://storage.yandexcloud.net/allmebel3d/WebAppDev /Styles/";
const buildUrl_1 = "https://storage.yandexcloud.net/allmebel3d/WebAppDev/Web1/Build";
const buildUrl_2 = "https://storage.yandexcloud.net/allmebel3d/WebAppDev/Web2/Build";